Martin Sahlin
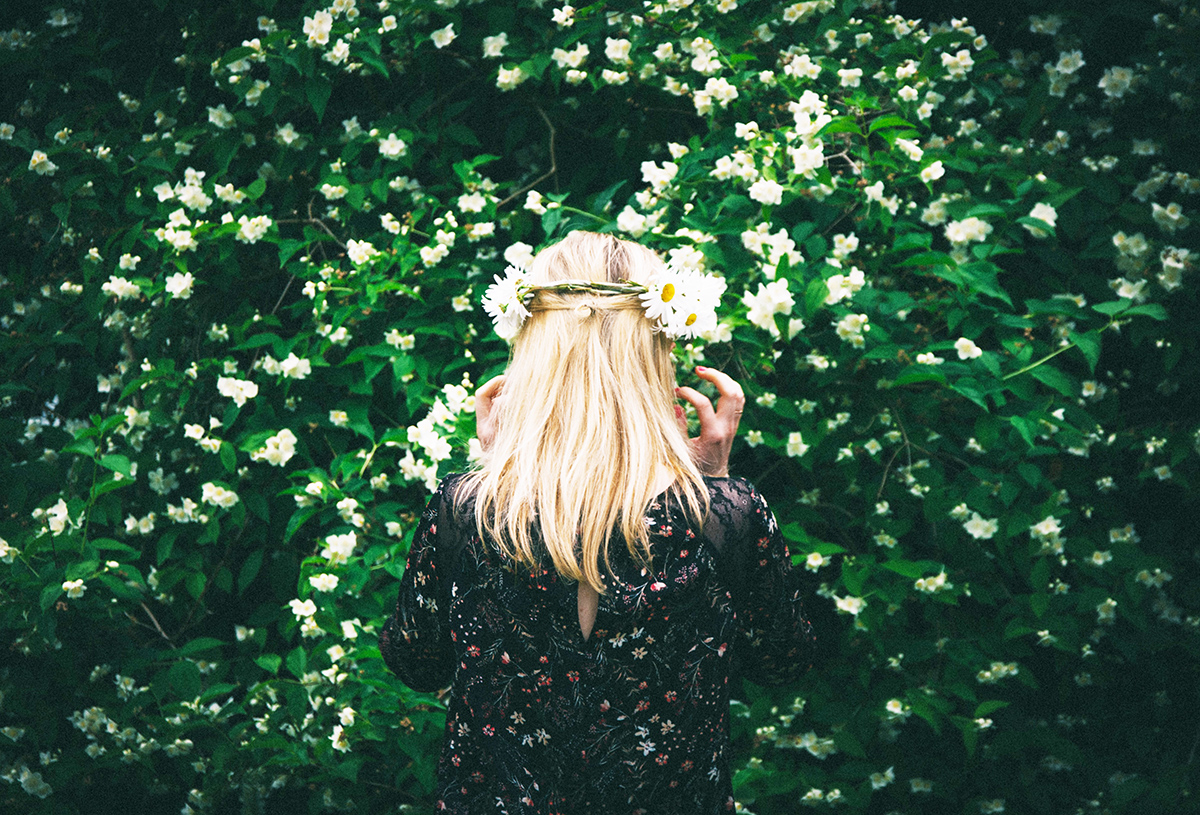
Midsommar, what? A truly unique celebration in Sweden
It’s the 24th of June 2022 and somehow you’ve found yourself here in Sweden - what do you do? The answer is simple - You celebrate midsommar, of course.

It’s the 24th of June 2022 and somehow you’ve found yourself here in Sweden - what do you do? The answer is simple - You celebrate midsommar, of course.